-
Par MangaGirl2000 le 1 Mars 2015 à 17:39
(Clique pour le voir en taille réelle)
Code CSS pour l'installer :
#header {
height:550px;
background:transparent url(http://ekladata.com/O4Ukv8w8MnWYySDtbt49LAki-zM.png)center top no-repeat;
}Voilà ^^ J'espère qu'il te plaît :)
 2 commentaires
2 commentaires
-
Par MangaGirl2000 le 24 Avril 2015 à 17:38
Header :
Fond :

OU
Titres :


Pre's/Stat's :
Bienvenue :

Footer :

Code CSS :
#header {
height:400px;
background:transparent url(http://ekladata.com/4oQq2uZXA9ZVJmFHtE_b7Ya2CKA.png)center top no-repeat;}Et celui-ci aussi si tu choisis le 2ème fond :
body {
background-image: url(http://ekladata.com/YOV1wiZHI_KvuGK0jWfONVQoFfY.jpg
) ;
background-reapeat: REAPEAT fixed;
background-attachment: fixed ;}
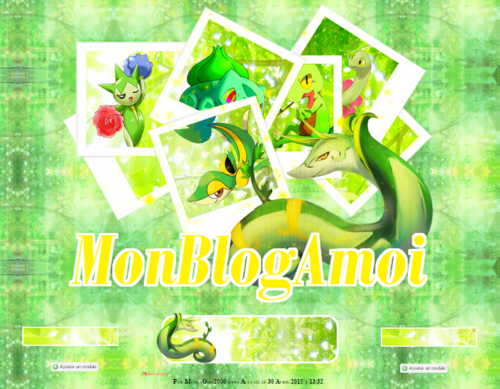
Aperçu :
OU
 14 commentaires
14 commentaires
-
Par MangaGirl2000 le 29 Avril 2015 à 22:30
Header :
Fond :
Fond du menu :

Titres :


Pre's/Stat's :


Bienvenue :

Footer :

Code CSS :
#header {
height:500px;
background:transparent url(http://ekladata.com/0kVKksvh8kmbAZyGnqQLyHT0wD8.png)center top no-repeat;}
body {
background-image: url(http://ekladata.com/d42e3ojePB6phUoHeP2TVQ8ZIyU.png
) ;
background-reapeat: REAPEAT fixed;
background-attachment: fixed ;}
#menu1 {border-radius:20px;}
#menu1_top { border-radius:20px 20px 0px 0px;}
#menu1_bottom {border-radius:0px 0px 20px 20px;}Aperçu :
(Clique sur les images pour les voir en taille réelle)
J'espère que ce petit thème te plaît! ^^
 9 commentaires
9 commentaires
-
Par MangaGirl2000 le 21 Juin 2015 à 16:29
Header :
Fond :

Titres :


Bienvenue :

Pre's/Stat's :


Footer :

Curseur :

body {cursor: url('http://ekladata.com/8fP7yekWQ0DMqdUtp5gefIsUvQY.png'), pointer;}
Code CSS :
#header {
height:800px;
background:transparent url(http://ekladata.com/kSFSbb4zfsUI1zQ3xm_iD_xoJSc.png)center top no-repeat;}
body {
background-image: url(http://ekladata.com/R6IvF0ykzpcsTWlyc2O2b-xtAKM.png
) ;
background-reapeat: REAPEAT fixed;
background-attachment: fixed ;}Aperçu :
(Clique sur les images pour les voir en taille réelle)
Voilà! J'espère que ce petit thème te plaît :D En tout grâce à toi j'ai appris à créer et mettre un curseur personnalisé même si j'avoue j'ai vraiment galéré xP alors merci! x)
 8 commentaires
8 commentaires
-
Par MangaGirl2000 le 26 Juin 2015 à 19:47
Header :
Fond :
Titres :


Bienvenue :

Pre's/Stat's :


Footer :

Curseur :

Code CSS :
#header {
height:450px;
background:transparent url(http://ekladata.com/oilrWassmrIsojFt4AbTGjmHNnw.png)center top no-repeat;}
body {cursor: url('http://ekladata.com/e6KUfh9YWoQ9Z7uOTLyNklA4z9M.png'), pointer;}Aperçu :
(Clique sur les images pour les voir en taille réelle)
Voilà j'espère que ce 2ème petit thème te plaît autant que le 1er ^^
 2 commentaires
2 commentaires Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique